Eine neue Metaphorik für das World Wide Web | Bachelorarbeit. Betreuung: Xuyen Dam.
Die Grundannahme dieser Arbeit ist, dass die Seiten-Metapher als Beschreibung von Websites überholt ist. Entwicklungen wie die steigende Verwendung von Animationen, die Einbindung von Storytelling- Methoden oder auch die Fokussierung auf die User Experience, entlarven ein statisches Verständnis von digitalen Inhalten als unzureichend. Hinzu kommt, dass Aspekte wie Zeit, Dramaturgie und Narration durch die bisherige Metaphorik nicht abgebildet werden können. Diese werden aber aufgrund der oben genannten Entwicklungen im Gestaltungsprozess immer wichtiger.
Diese Bachelorarbeit zielt also darauf ab, die Frage zu beantworten, ob eine alternative Perspektive jenseits der Seiten-Metapher dazu beitragen kann, aktuelle Tendenzen im Webdesign besser einzubeziehen und einen dramaturgischen Ansatz der Gestaltung zu schaffen.
Link zur Website: www.simonhanke.de/cinematicweb

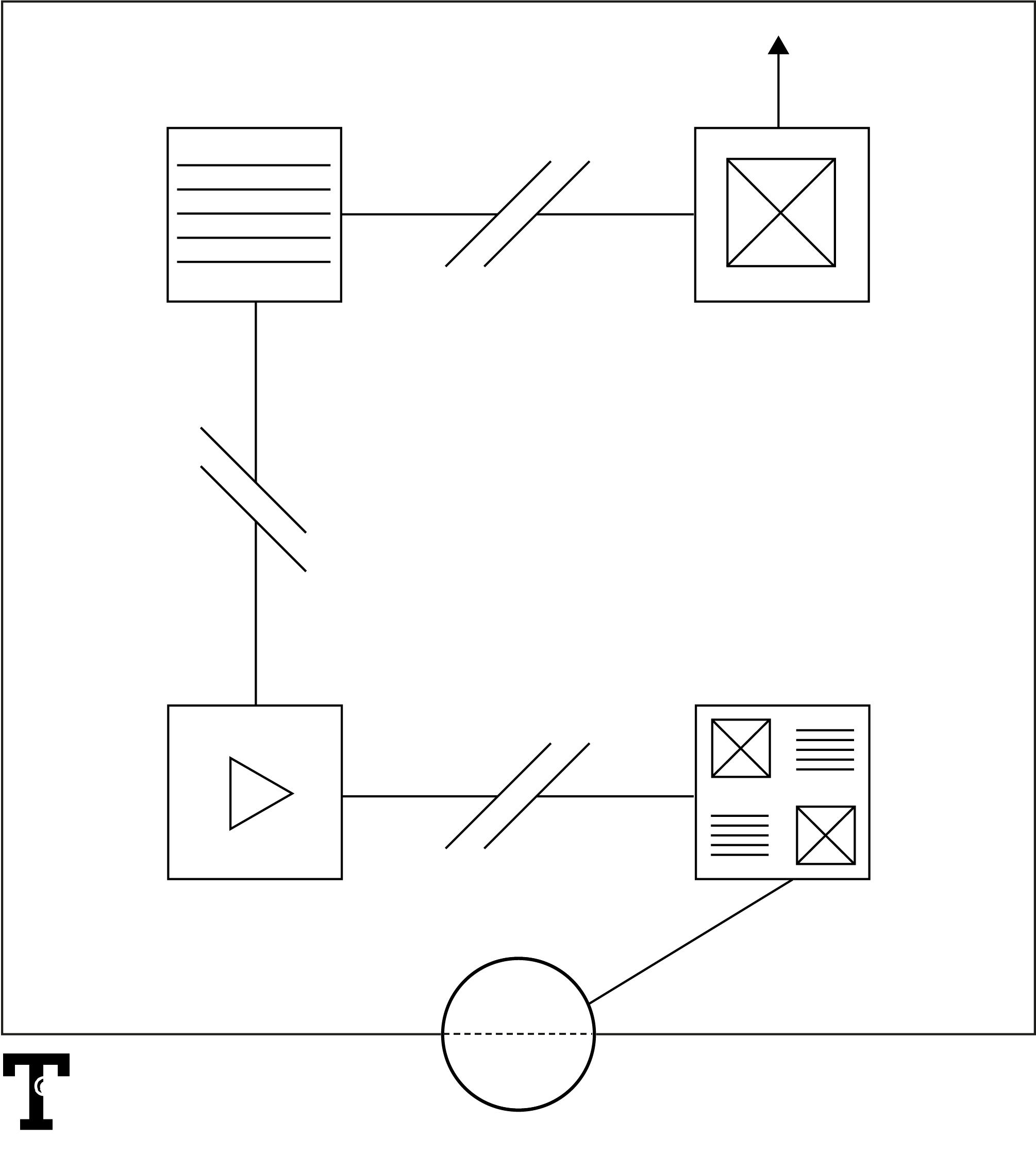
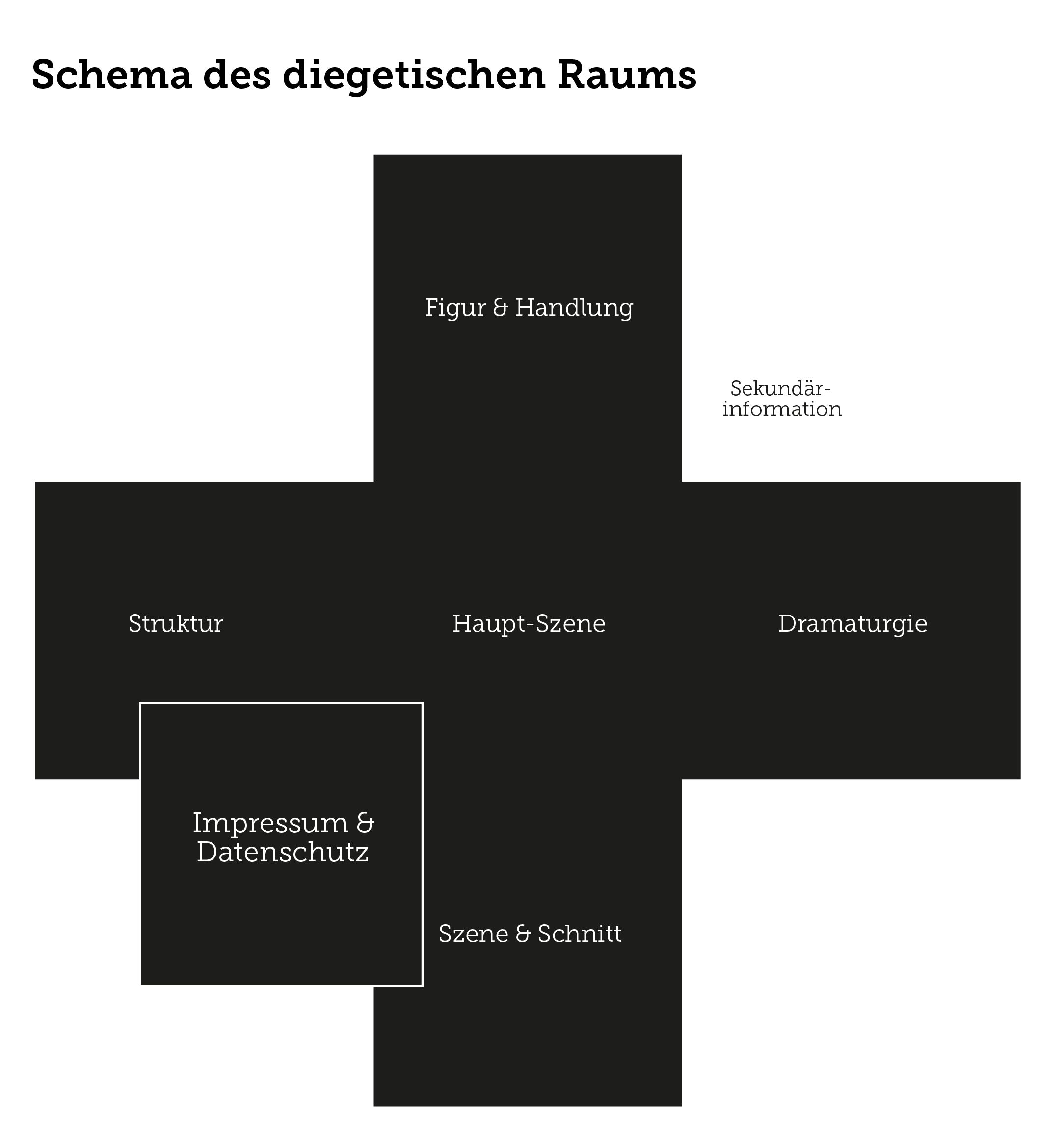
Struktur. Eine Website ist in ihrer Gesamtheit mit all ihren Unterseiten ein Erzähluniversum, eine sogenannte Diegese. Diese zeichnet sich durch einen eigenen Charakter aus, der sich aus allen Bestandteilen ergibt (Gestaltung, Inhalt, Bewegung, Aufbau, etc.).
Szenen und Schnitte. Die Elemente, aus der sich die Diegese zusammensetzt, sind Szenen und Schnitte. Die Szenen ersetzen die Seiten, während die Schnitte sinnbildlich an die Stelle der Ladevorgänge treten. Somit entsteht eine dynamische und sinnstiftende Kontinuität innerhalb der Erzählwelt.
Figuren. Der Nutzer ist der Protagonist und Regisseur der erzählten Welt, da alle Aktionen und Entscheidungen von ihm ausgehen. Die Inhalte sind seine Nebendarsteller, die auf seine Aktionen reagieren und je nach Funktion ihre eigenen Absichten, Ziele und Bedürfnisse haben.
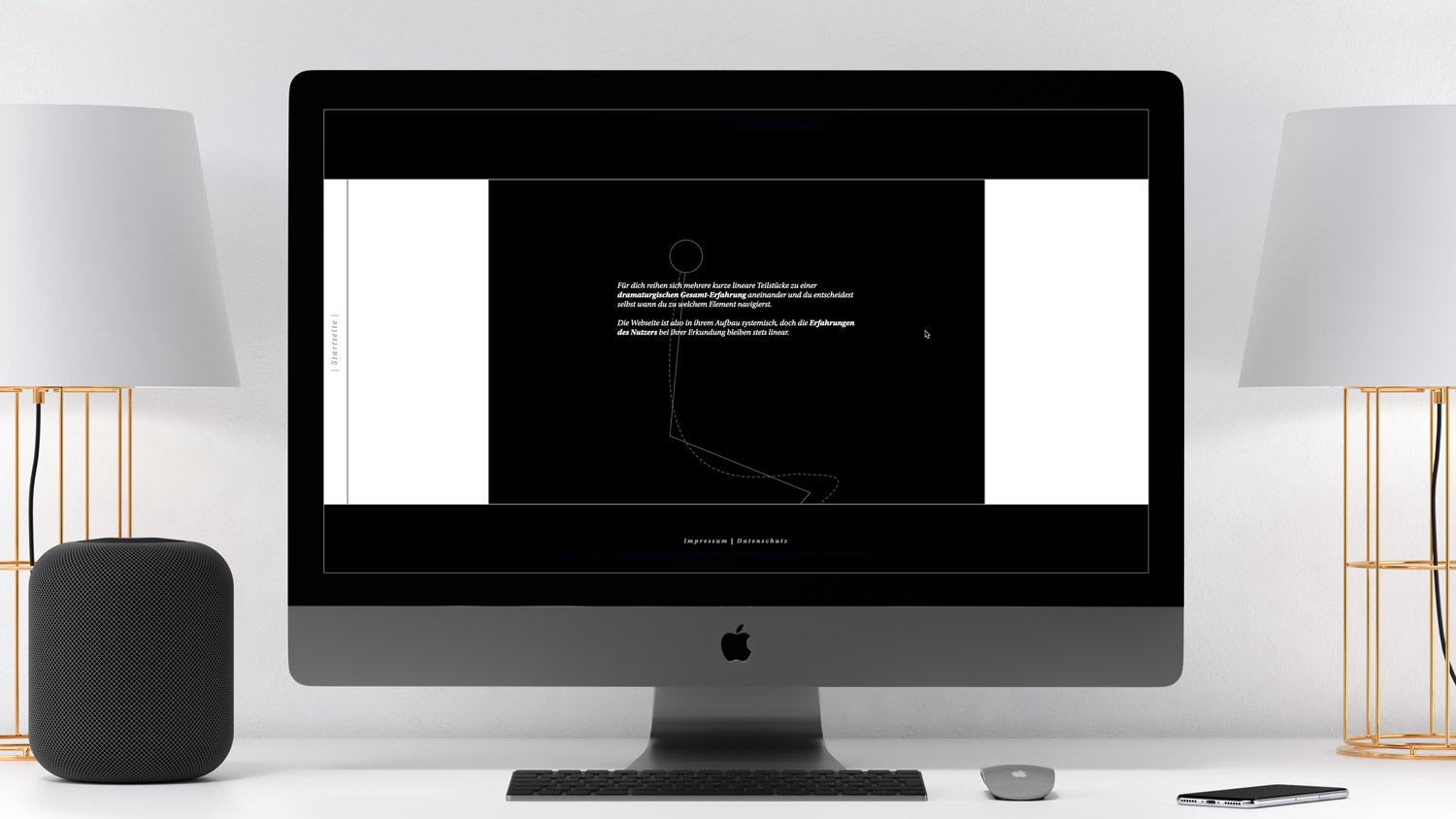
Dramaturgie. Websites sind systemisch angeordnet, die Erfahrungen des Nutzers jedoch linear. Insofern muss sich die Dramaturgie der Diegese aus vielen kleineren Dramaturgien ergeben. Jede Szene hat einen eigenen Spannungsbogen, der zur Gesamterfahrung des Nutzers beiträgt.

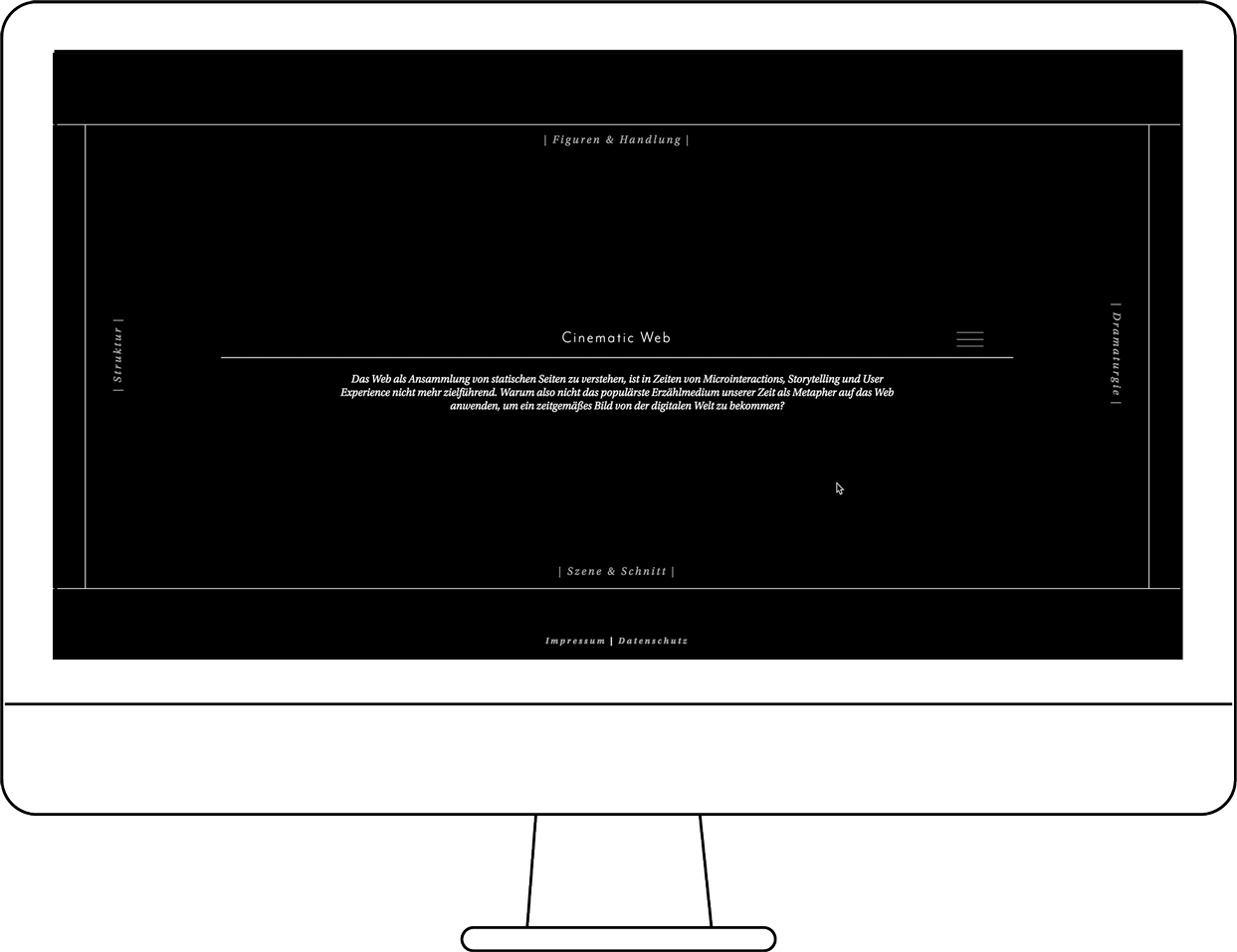
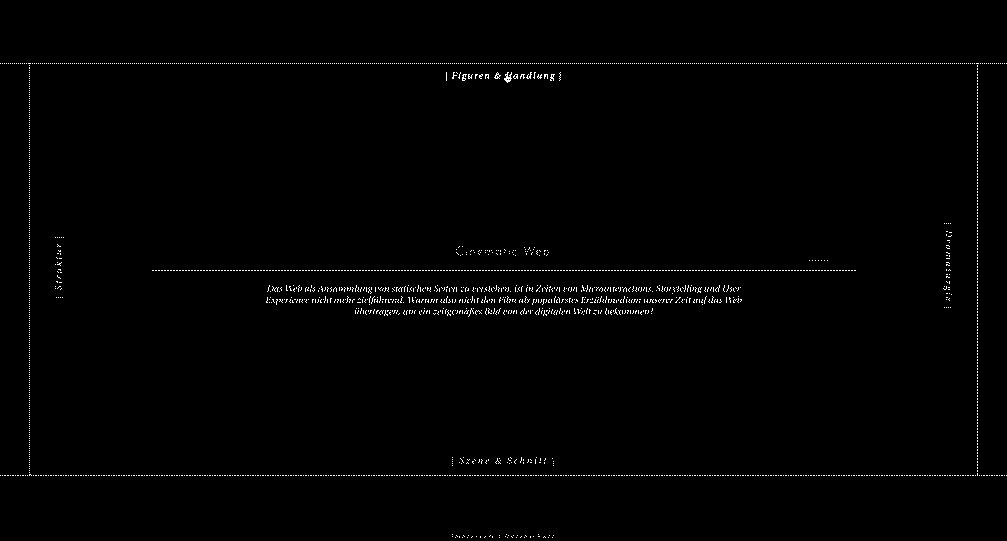
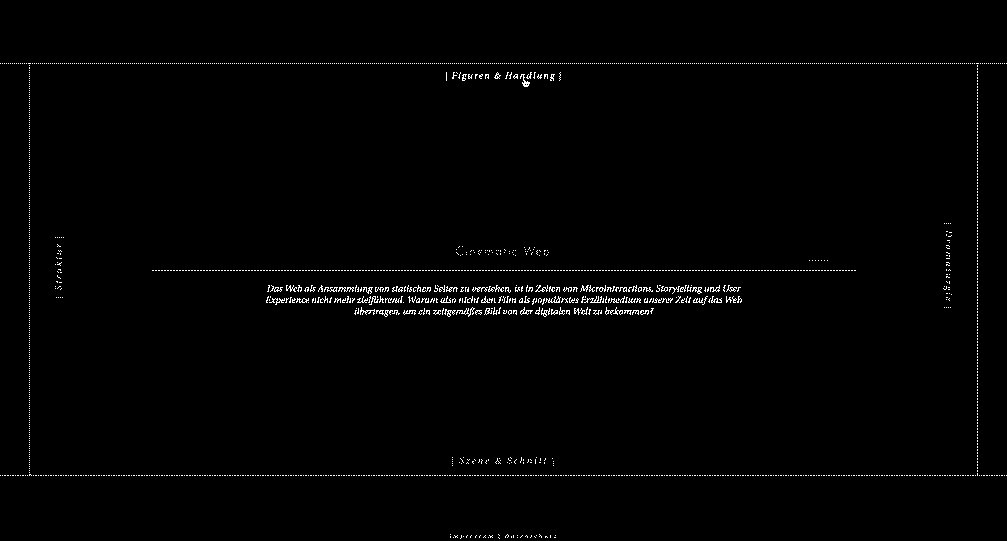
Website. Um die Metaphorik des Cinematic Web sinnvoll und ganzheitlich umsetzen zu können, musste die Methodik sowohl im theoretischen Teil der Bachelorarbeit ausgearbeitet als auch ebenso praktisch in irgendeiner Form umgesetzt werden.Um das zu erreichen, habe ich eine Website programmiert, welche die Methodik auf ihren Unterseiten erklärt und darstellt. Das heißt, die Website funktioniert selbstreflexiv und erläutert sich an sich selbst. Somit werden Theorie und Praxis miteinander verbunden.



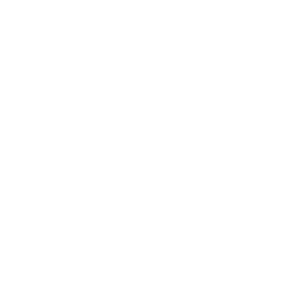
Farbe & Stil. Die Gestaltung der Website ist grundsätzlich reduziert, um die Aussagen der Methode und ihre Erklärung in den Vordergrund zu stellen.
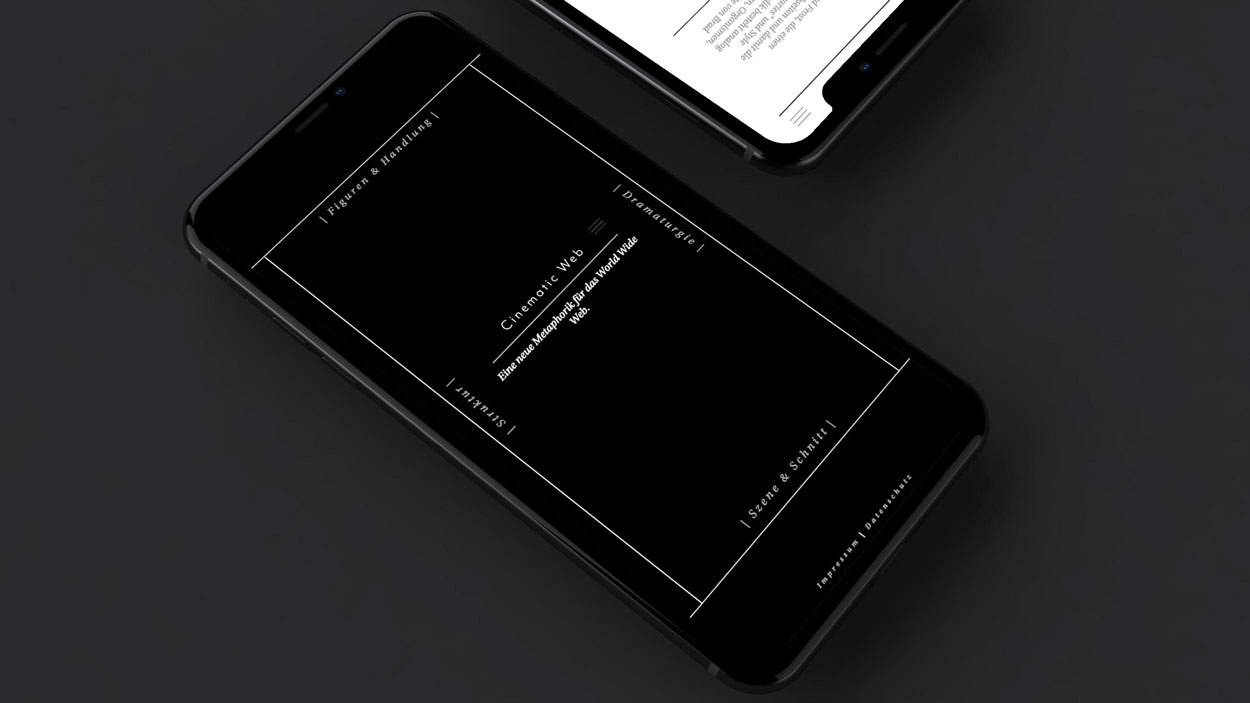
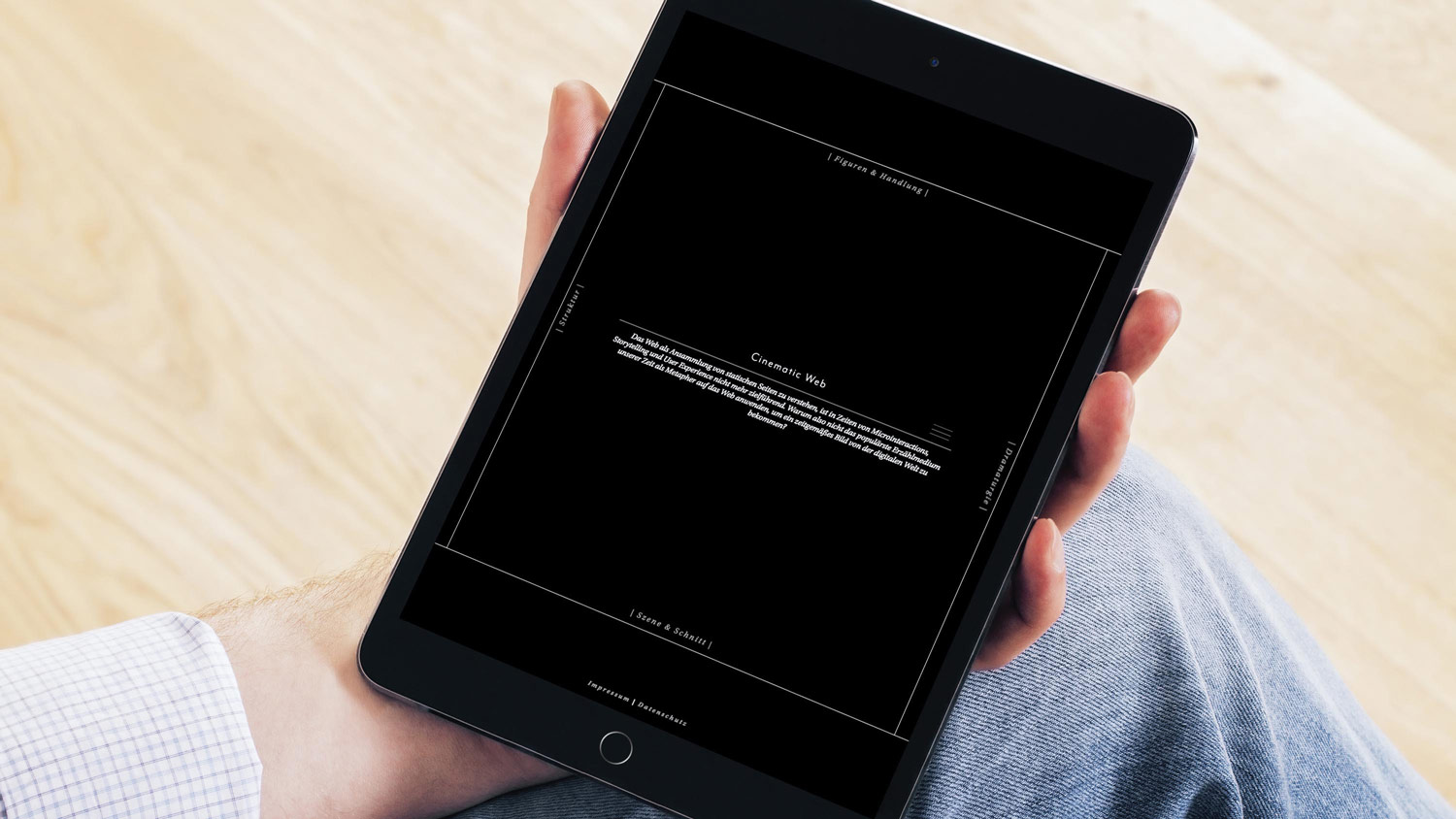
Die Linie dient als Gestaltungsmittel und kreiert auf den Seiten das Denkgerüst. Über sie kann Räumlichkeit auf dem Bildschirm erzeugt und der oft abstrakte Inhalt illustriert werden.
Der Wechsel von schwarz zu weiß zwischen Landingpage und Übersichtsseite erzeugt einen immersiven Sogeffekt, der den Nutzer wie im Film in die Erzählwelt ziehen soll. Die angedeuteten Balken am oberen und unteren Rand verweisen zusätzlich auf die Film-Thematik und unterstützen die Erzeugung von Räumlichkeit.
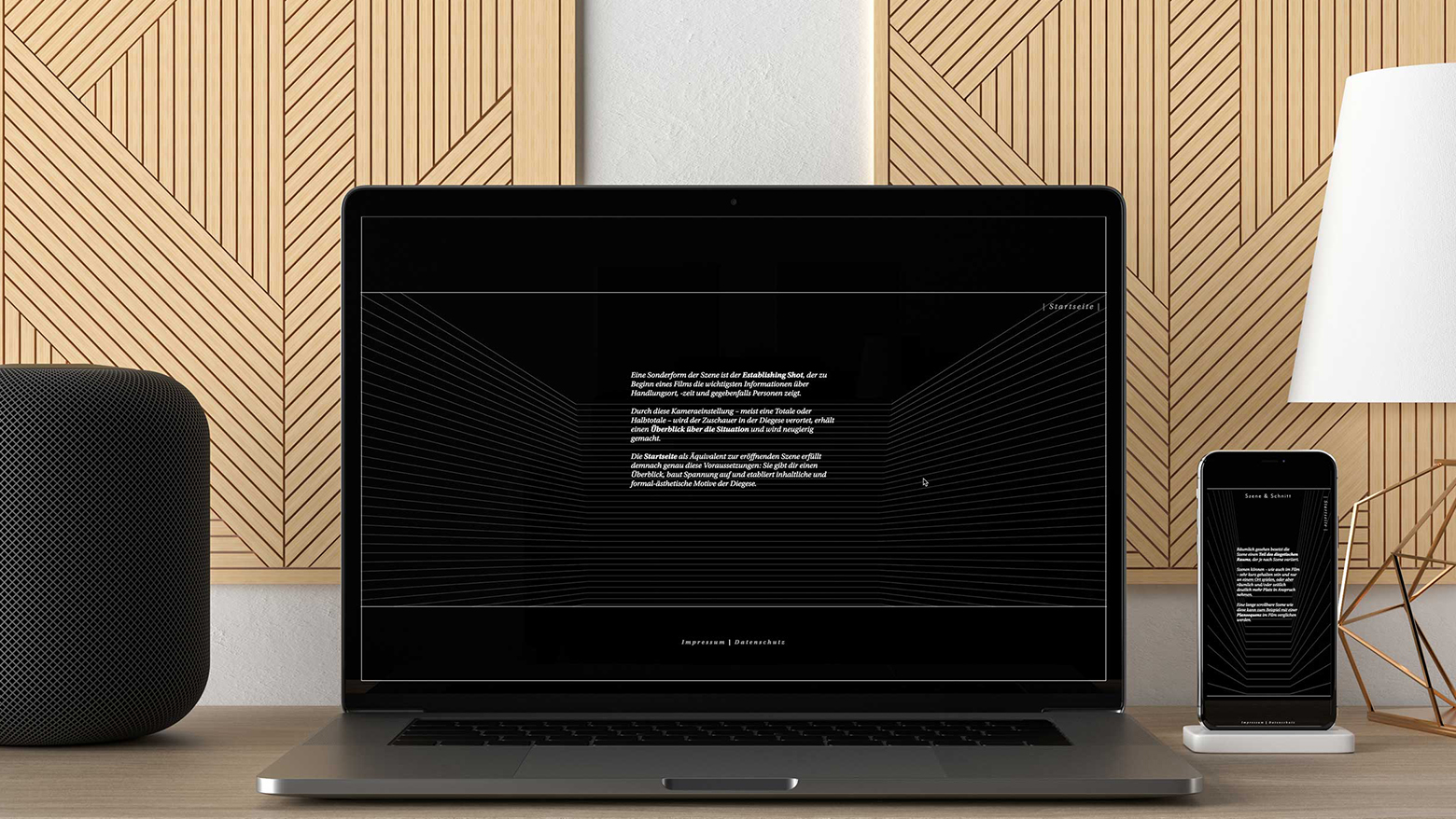
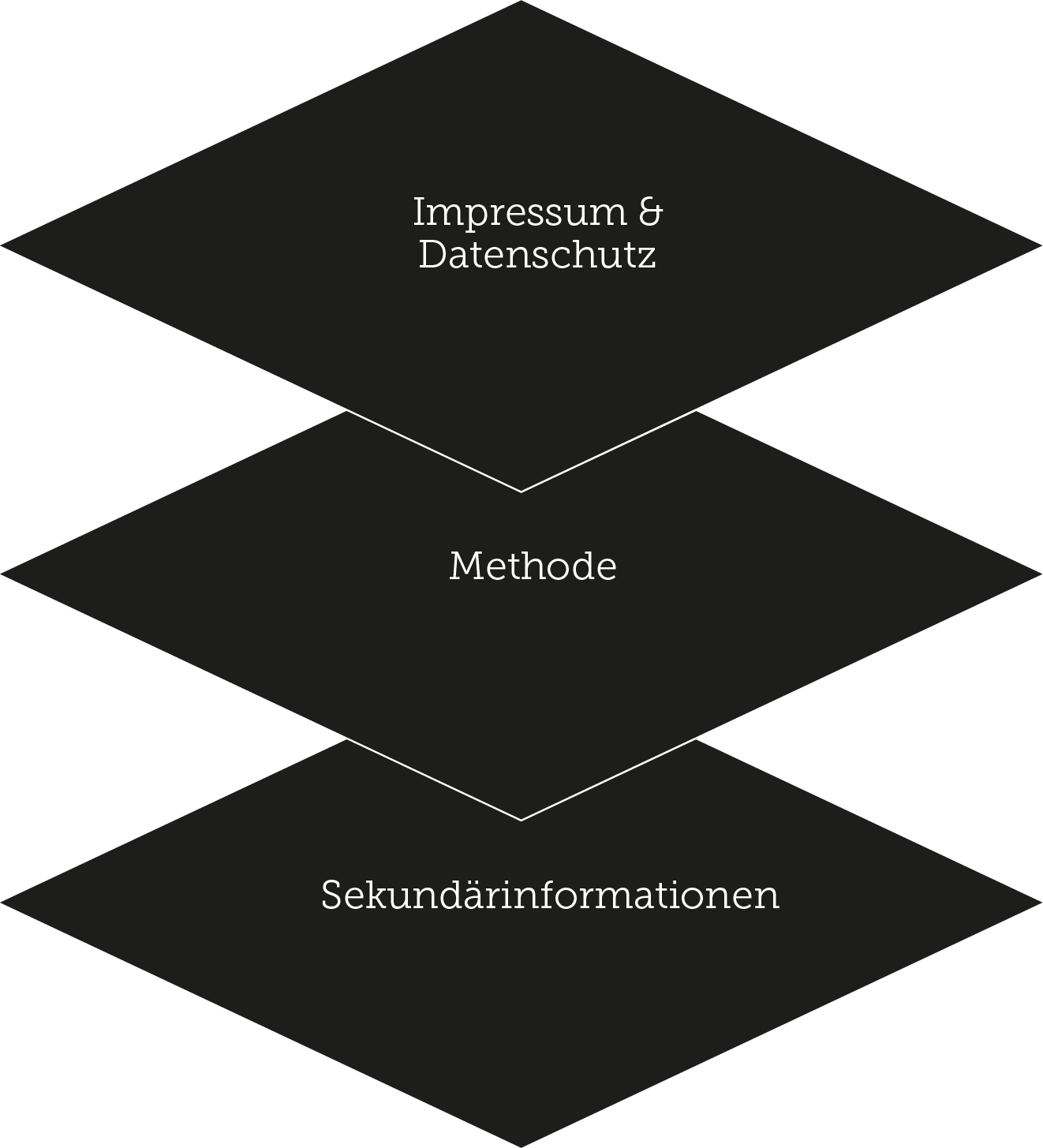
Die Farbe dient zudem als Kennzeichnung der Primär- und Sekundärinformation, da die Methode in weiß auf schwarzem Hintergrund und die Zusatzinformationen in schwarz auf weißem Hintergrund dargestellt werden.

Bewegung. Bewegung wird auf der Website in Form von Animationen, Übergängen und Mikrointeraktionen eingesetzt, um den Nutzer zu führen, Kontinuität zu erzeugen und die Handlungen des Nutzers im digitalen Raum zu visualisieren.
Bewegte Elemente werden also nicht als schmückendes Beiwerk eingesetzt, sondern um Sinn zu stiften. So verschieben sich beispielsweise die Linien und Inhalte bei Übergängen von einer Szene zur nächsten und verdeutlichen dem Nutzer so die räumlichen Beziehungen der Elemente zueinander.

Interaktion. Aktionen des Nutzers sind die Voraussetzung dafür, dass digitale Angebote funktionieren. Handelt der Nutzer nicht, passiert nichts.
Dementsprechend ist es wichtig, dass die digitale Welt Feedback gibt und mit dem Nutzer in einen Dialog tritt. So verändert sich zum Beispiel die Farbe und der Zeichenabstand bei Links, sobald der User den Mauszeiger darüber bewegt und das Menü-Icon wird zu einem Kreuz sobald das Menü geöffnet ist.
Dem User wird also im ersten Fall gezeigt, dass eine Interaktion möglich ist, während im zweiten Fall der Inhalt auf die Aktion reagiert und sich daraufhin an die neue Situation anpasst.
| Dramaturgie |