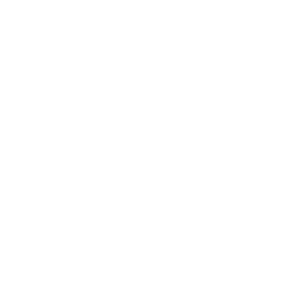
A new Metaphor for the World Wide Web | Bachelor thesis. Supervision: Xuyen Dam.
The fundamental hypothesis of this work is that the page-metaphor is outdated as a description of websites. Developments and trends in the field of webdesign like the increasing use of animations, the involvement of storytelling-methods, or the focus on user experience show that a statical understanding of digital content is insufficient. Also, aspects such as time, dramaturgy and narration cannot be involved by the metaphor so far. However, these issues become more and more important due to the above mentioned developments.
The aim of this bachelor thesis is to answer the question if an alternate perspective beyond the page-metaphor can help to better involve current tendencies inside the creative process and to create a dramaturgic approach in the field of design.
Link to the website: www.simonhanke.de/cinematicweb

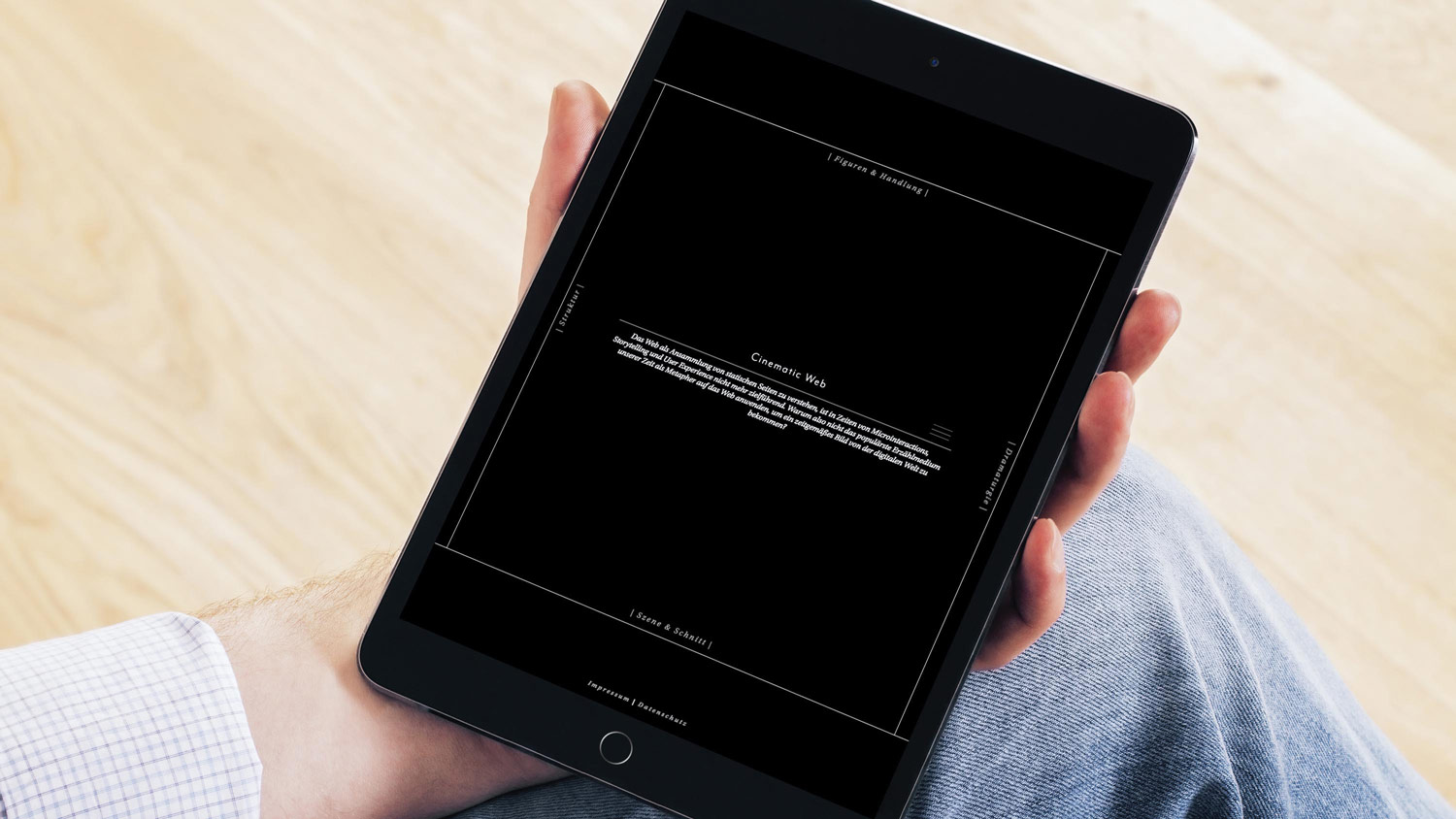
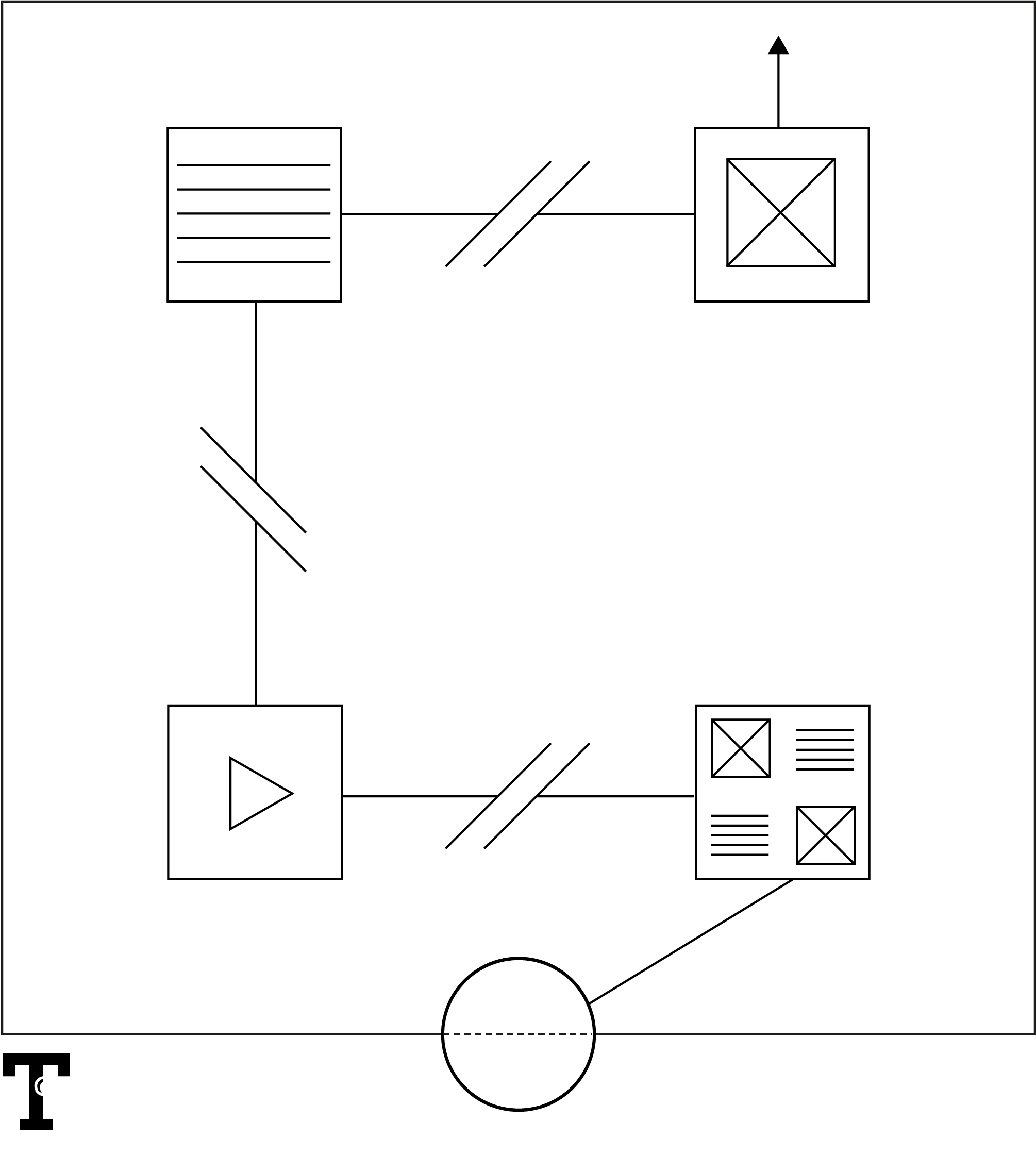
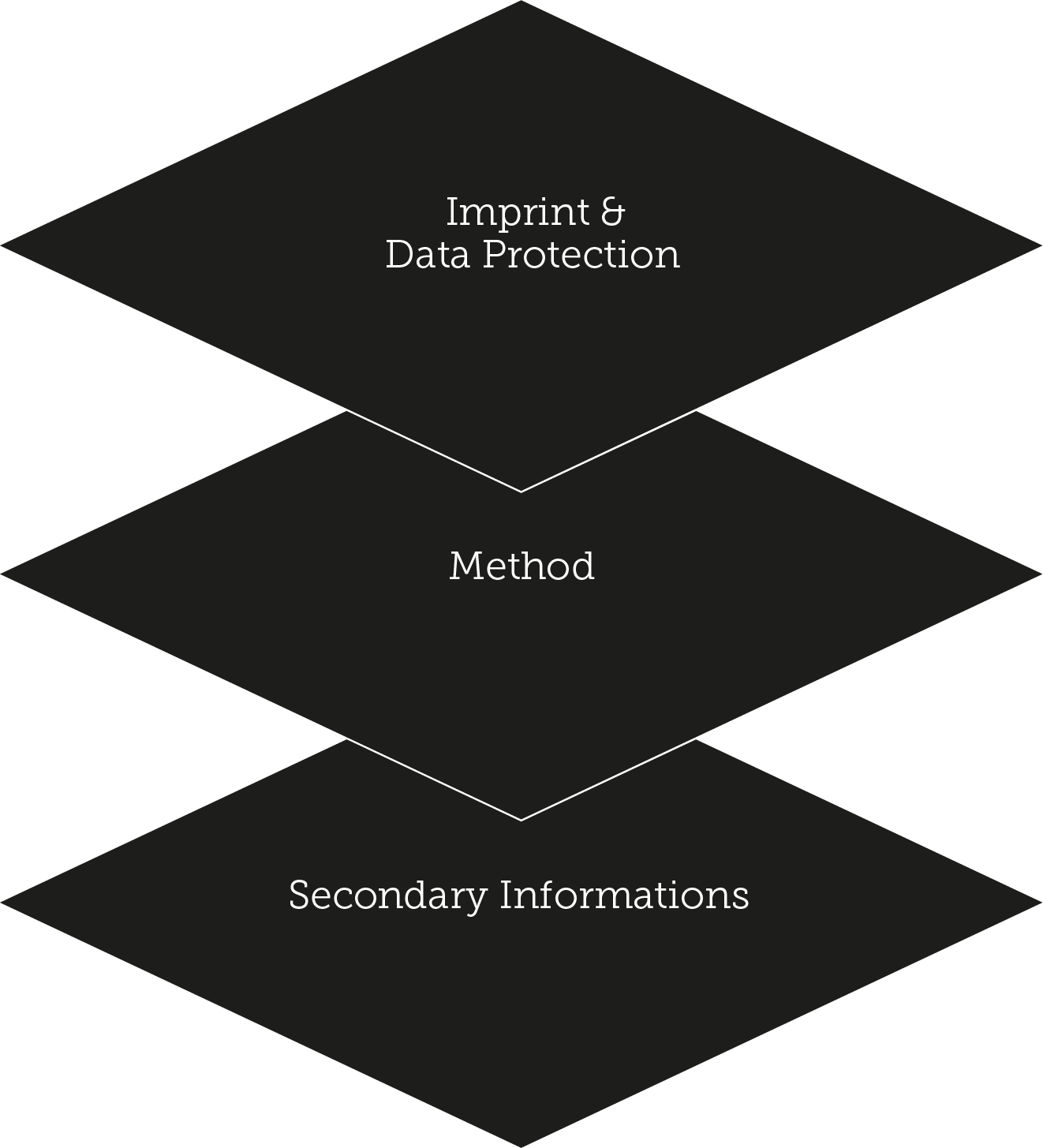
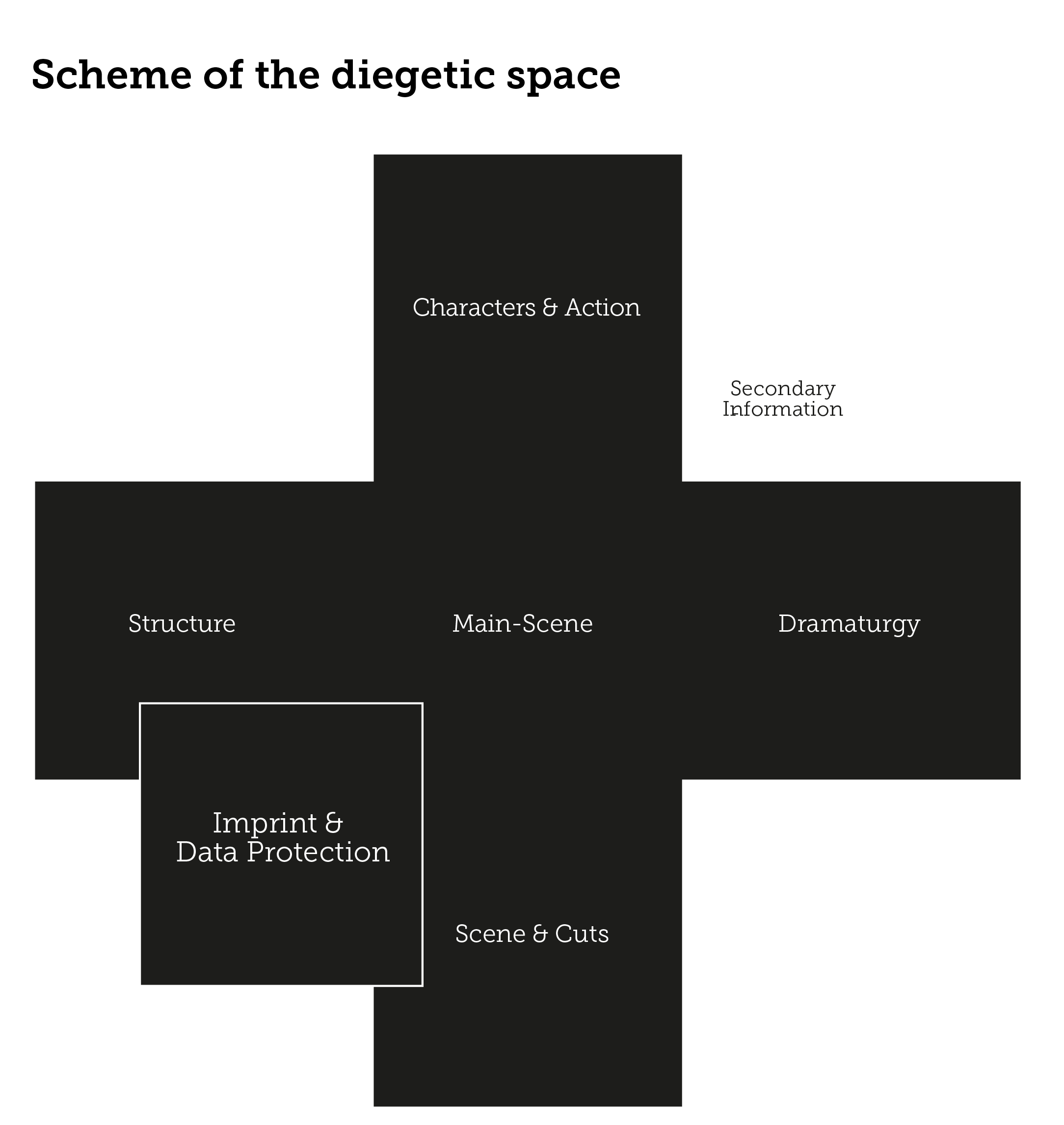
Structure. A website as a whole with all of its sub-pages is a narrative universe, a so called diegesis. The individual parts (design, content, movement, structure, etc.) result in an own, characteristic identity.
Scenes and Cuts. A diegesis is composed of scenes and cuts. Scenes replace pages, while cuts allegorically take the place of loading processes. Therefore a dynamic and meaningful continuity emerges within the narrative world.
Characters. The User is the protagonist and director of the narrative world because he initiates all actions and makes all decisions. The content is his supporting actor as it reacts to his actions and, depending on its function, has its own needs, wants and goals.
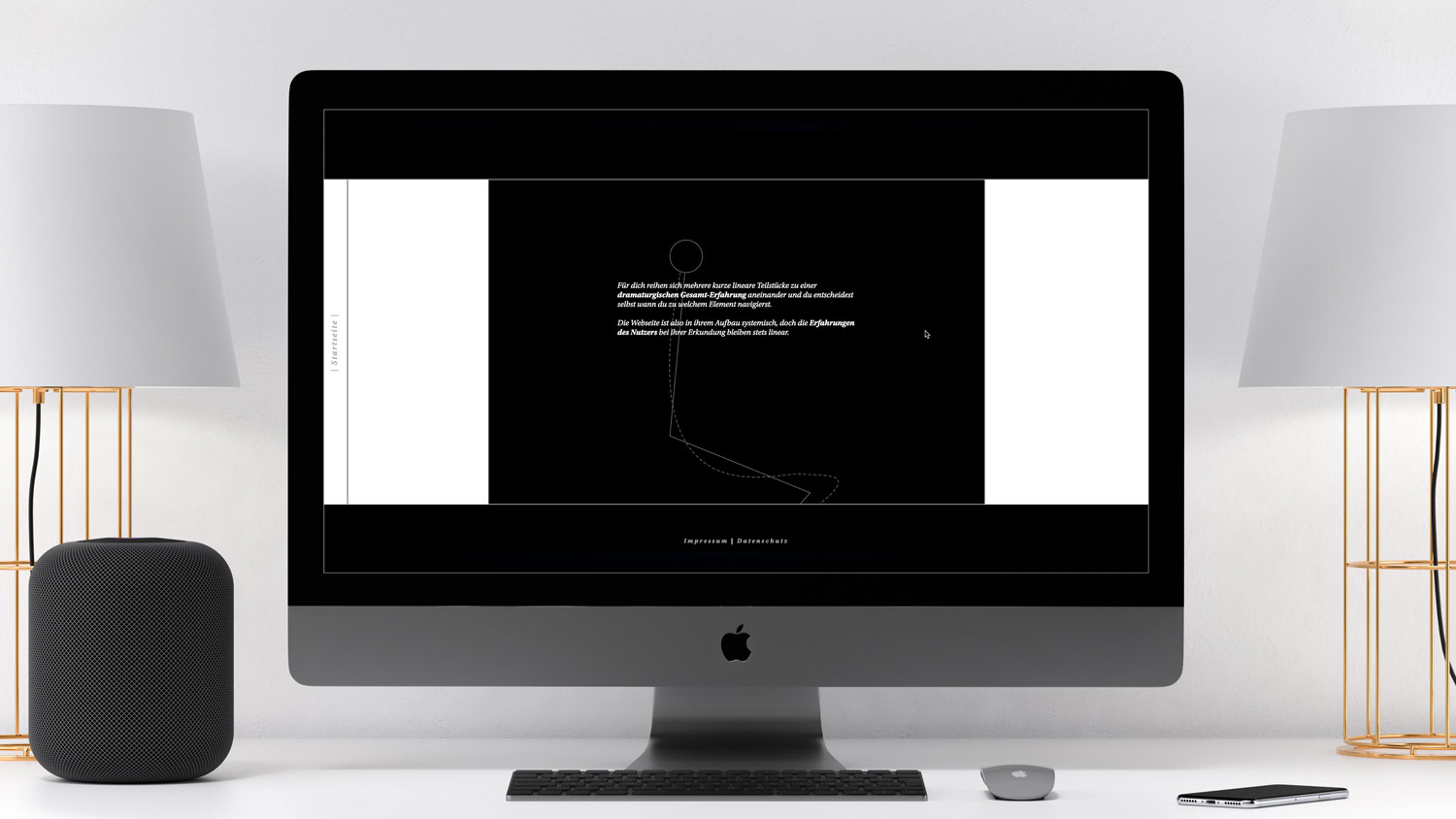
Dramaturgy. Websites are structured systemical, while the user experiences the world linear. That means that the dramaturgy of a digital diegesis must emerge out of many, small dramatic compositions. Every scene has its own build up of suspense, which contributes to the experience of the user.

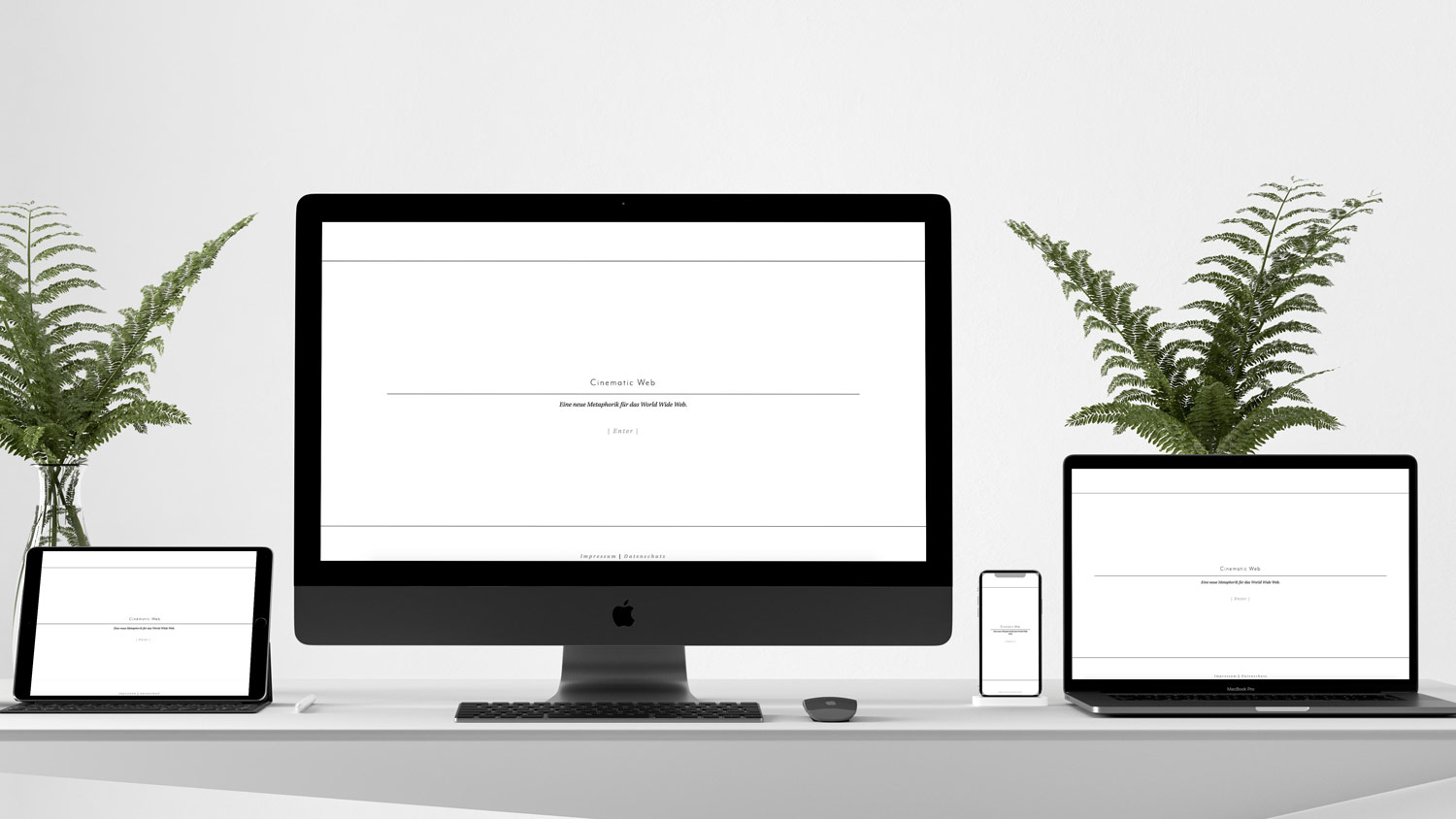
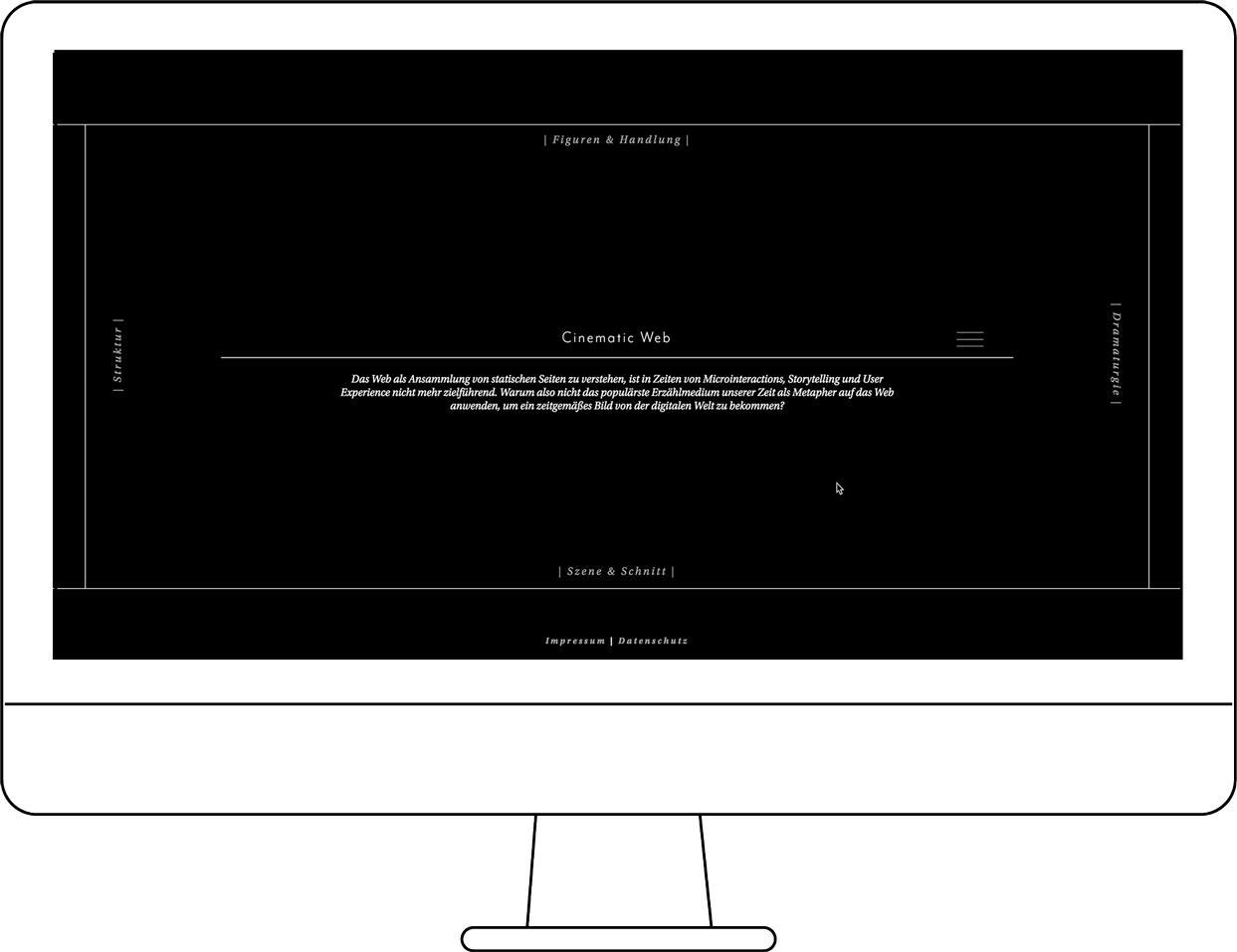
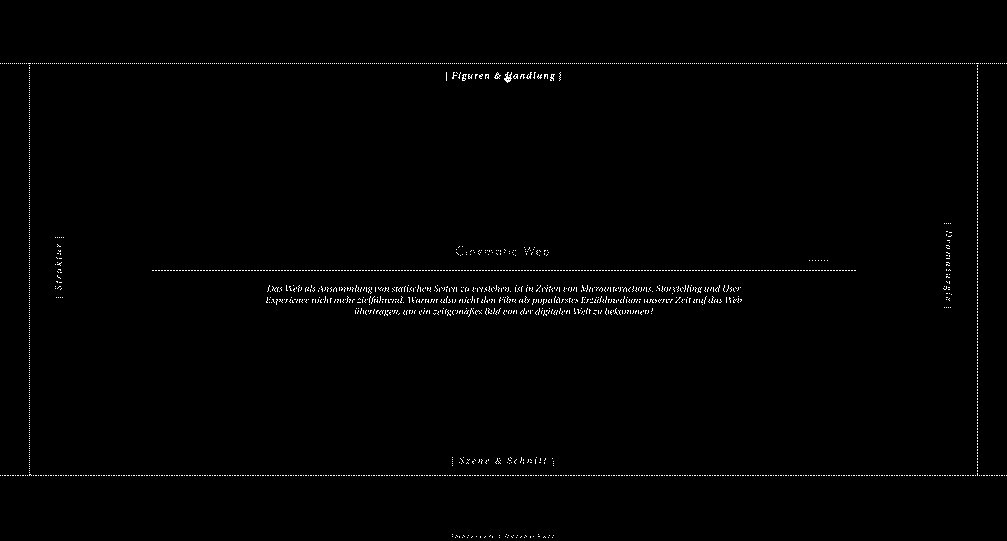
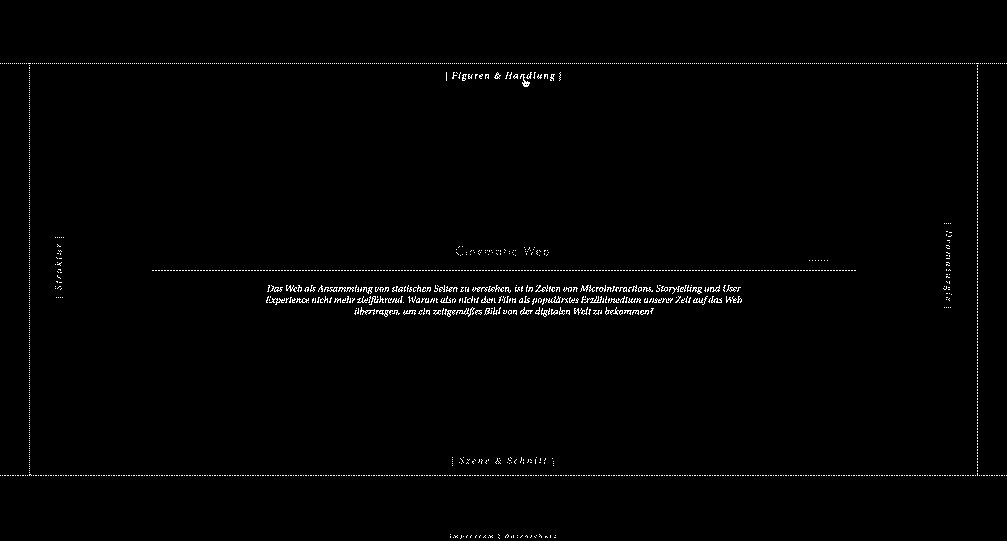
Website. To be able to implement the metaphor of Cinematic Web useful and holistic, the method had to be prepared in the theoretical part as well as translated to a practical example. For this reason, I coded a website which shows and visualizes the method on its sub-pages. That means the website works self-reflexive and self-explanatory.



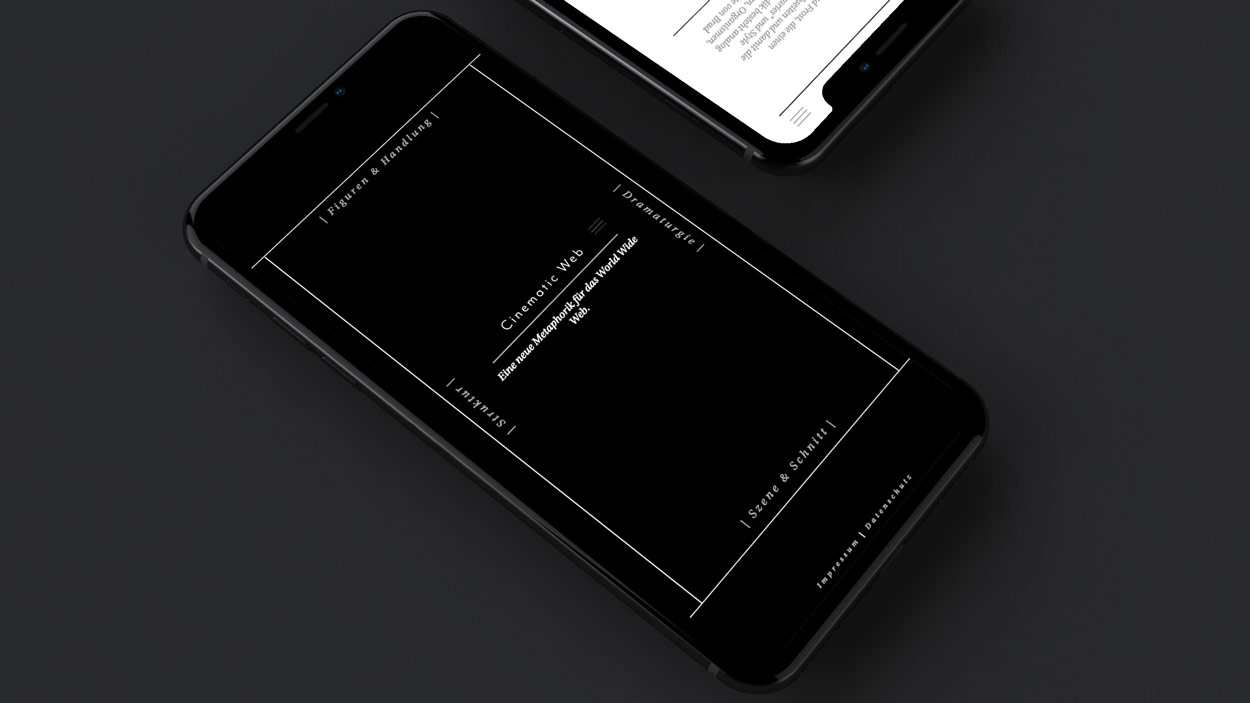
Color and Style. The design of the website is categorically reduced to highlight the content of the method and its explanation.
The line is the main design element and creates a framework on the screen. It therefore causes effects of depth perception and spatiality. In addition, the line is suitable for illustrating the abstract content of the method.
The change from white to black between Intro and Main-Page produces an immersive undertow, which pulls the user into the narrative world. The indicated bars at the top and at the bottom also refer to the topic film and support the impression of spatiality.
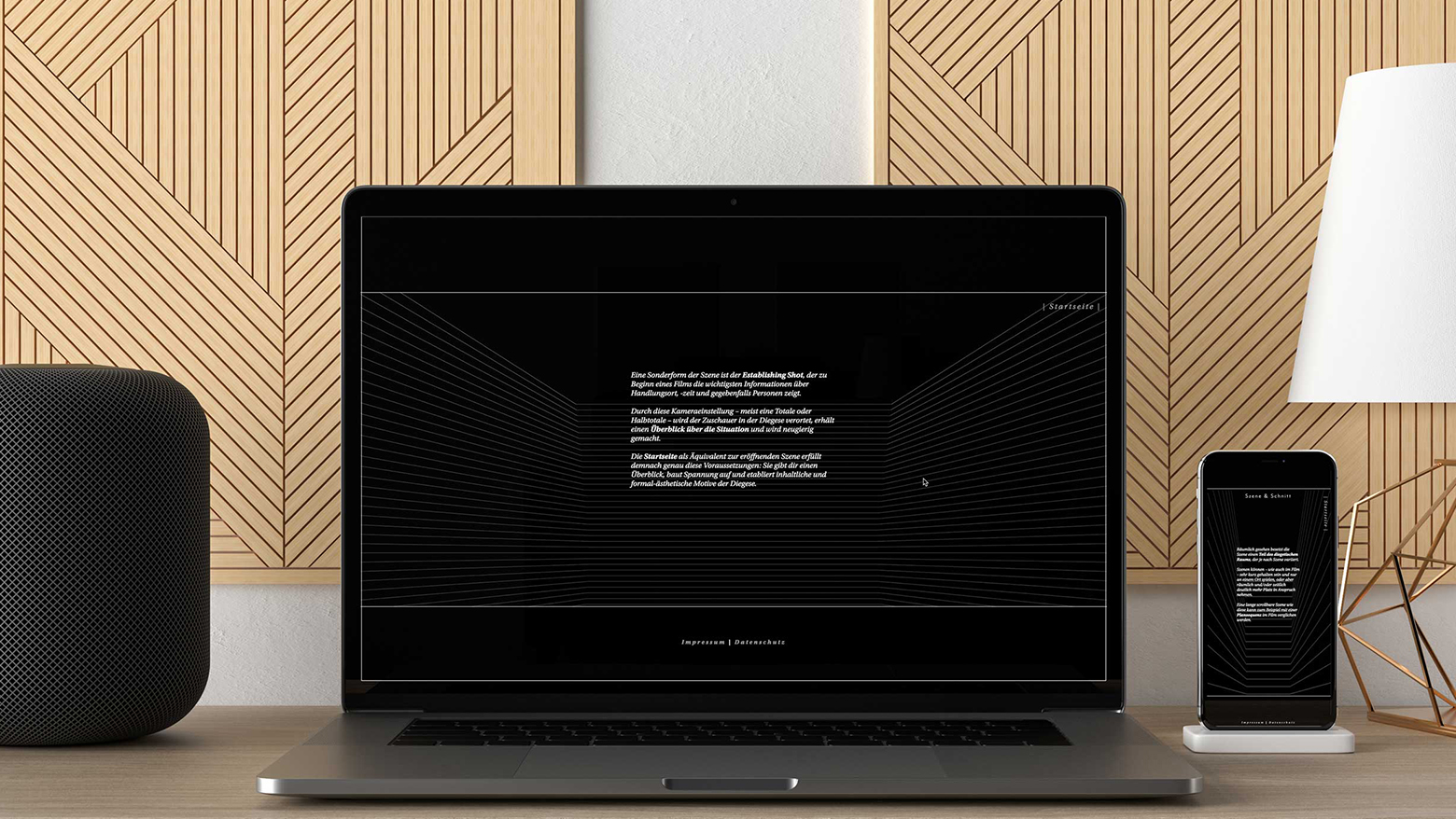
The color palette, moreover, is used to mark the primary and secondary information as the method is presented in white on black ground and the additional information in black on white ground.

Movement. Movement occurs on the website in the form of animations, transitions and microinteractions to lead the user, create continuity and visualize the actions of the user in the digital space.
Moving elements are not used as decorative attachments but to create meaning. The lines and content for example shift during the transitions from one scene to another so that the user gets a hint on the spatial relationships between the elements.

Interactions. Actions of the user are a necessity for digital media. If the user does not act, nothing happens. Accordingly, it is important that the digital world gives feedback and enters a dialogue with the user. The color and letter spacing of hyperlinks i.e. changes when the mouse hovers over it. The menu icon also becomes a cross as soon as the menu is opened.
In the first case the user receives the information that an interaction is possible while in the second case the content reacts to the action and adjusts to the new situation.
| Dramaturgy |